
1. GitHub Repository 만들기
먼저 블로그의 각종 설정과 포스트를 관리할 저장소가 필요합니다.
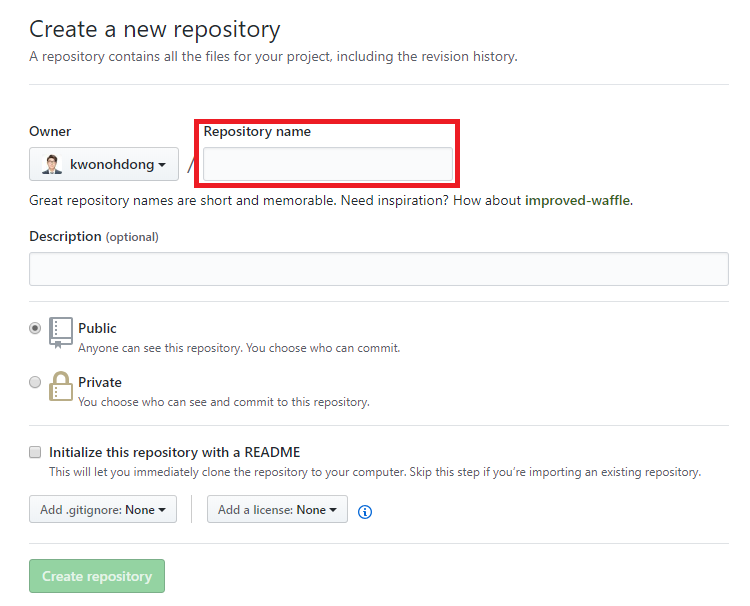
이를 지원해주는 ![]() link to GitHub! 에서 새로운 저장소를 만들어보겠습니다.
link to GitHub! 에서 새로운 저장소를 만들어보겠습니다.

위의 사진에서 보듯이 Repository name 은 다음과 같은 형식을 준수해서 만들어야 합니다.
username.github.io
마지막으로 Public 으로 지정하셔야만 GitHub 에서 호스팅이 가능합니다.
2. Node.js 설치
3. Git 설치
Git 에서 다운로드 받아 PC 에 설치합니다.
(Python 과 같은 프로그램을 설치할 시 함께 설치되어 있을 수 있음)
4. Hexo 설치
다음 명령어를 cmd 명령창이나, shell 을 이용하여 설치하세요.
$ npm install -g hexo-cli
기타 Hexo 에 관련된 사항은 ![]() link to Hexo! 참조하세요.
link to Hexo! 참조하세요.
5. Hexo 시작하기
블로그 파일을 저장할 폴더를 하나 만듭니다.
만약 폴더를 지정하지 않을 시에 명령어를 보낸 디렉토리를 기준으로 준비됩니다.
$ hexo init [folder] $ cd folder $ npm install
Site
- title: 블로그 제목
- subtitle: 블로그 서브 제목
- description: 블로그에 대한 부연설명
URL
Deployment
- type: git
- repo: http://github.com/username/username.github.io.git/
위의 내용을 참고하여 본인의 블로그를 수정합니다.
5.1 Hexo 신규 글 포스팅
다음 명령어를 통해 신규 글을 포스팅 합니다.
$ hexo new (title)
5.2 Hexo 배포하기
다음 명령어를 통해 본인의 블로그를 손쉽게 배포할 수 있습니다.
$ hexo generate $ hexo deploy -g또는
$ hexo generate -deploy